
Marvel App: Creating Collaboration
Marvel App is a rapid prototyping app (similar to InVision). Marvel provided us with a design brief outlining some goals for their app, and major pain points for users, and tasked us with designing features that would help further their goal of positioning Marvel as a top collaborative rapid prototyping tool.

The Problem
Marvel App wanted to provide the ability for users to leave feedback and collaborate on entire, or specific parts of prototype designs.
Currently, it lacks fully developed collaborative features and ease of use for these features.
Current
The original Marvel App website did not feature live collaboration, real-time chat messaging or real-time notifications.
The lack of real-time feedback or communication made it difficult for users to use Marvel as a collaboration tool.
The Solution
Users should be able to see the cursors of collaborators move in real time
This is so that they would always be in the loop about what is going on with their their fellow design team members.
Autosave should always be available and easily visible
So as to not be worried that their computer will crash and that they will lose all of their hard work or that they might send an old version of the project.
Notifications and comments should be immediately visible
So that any and all feedback may be implemented as soon as possible within the design before the designers proceed too far in a different direction.
Annotation option should be more visible to the user
To allow anyone who receives a shared link to be able to make annotations easily and be able to leave feedback on the project.
Based on the competitive analysis we were able to identify weaknesses and threats to Marvel.
The Process

Competitive Analysis
Based on the competitive analysis we were able to identify weaknesses and threats to Marvel.
Weaknesses:
No real live collaboration
Average overall feedback/team workspace
Threats:
Competitors moving towards similar trends; potential loss of customers to the competition
Opportunity

This creates a huge opportunity to create a means for designers to obtain feedback inside Marvel, something many competitors don’t do
Contextual Inquiry
We found that it took all users who participated 2+ minutes to find collaborative features (chat, annotations, which team members were active)
Affinity Mapping

What Respondents Expected
We Interviewed Marvel App’s main target audience of designers.
In order to create an affinity map, we asked respondents what they valued most in rapid prototyping software:
Which software they used most
How they share their designs, which features they wanted most
The biggest problems with their current tools and their favourite features
We soon realized that most respondents mentioned “ease of use”, collaboration and live updates as their most sought after feature in rapid prototyping software.
We conducted contextual analysis and found that most users took over 2 minutes to find Marvel’s most important features (comment, add annotations, collaborate with others).
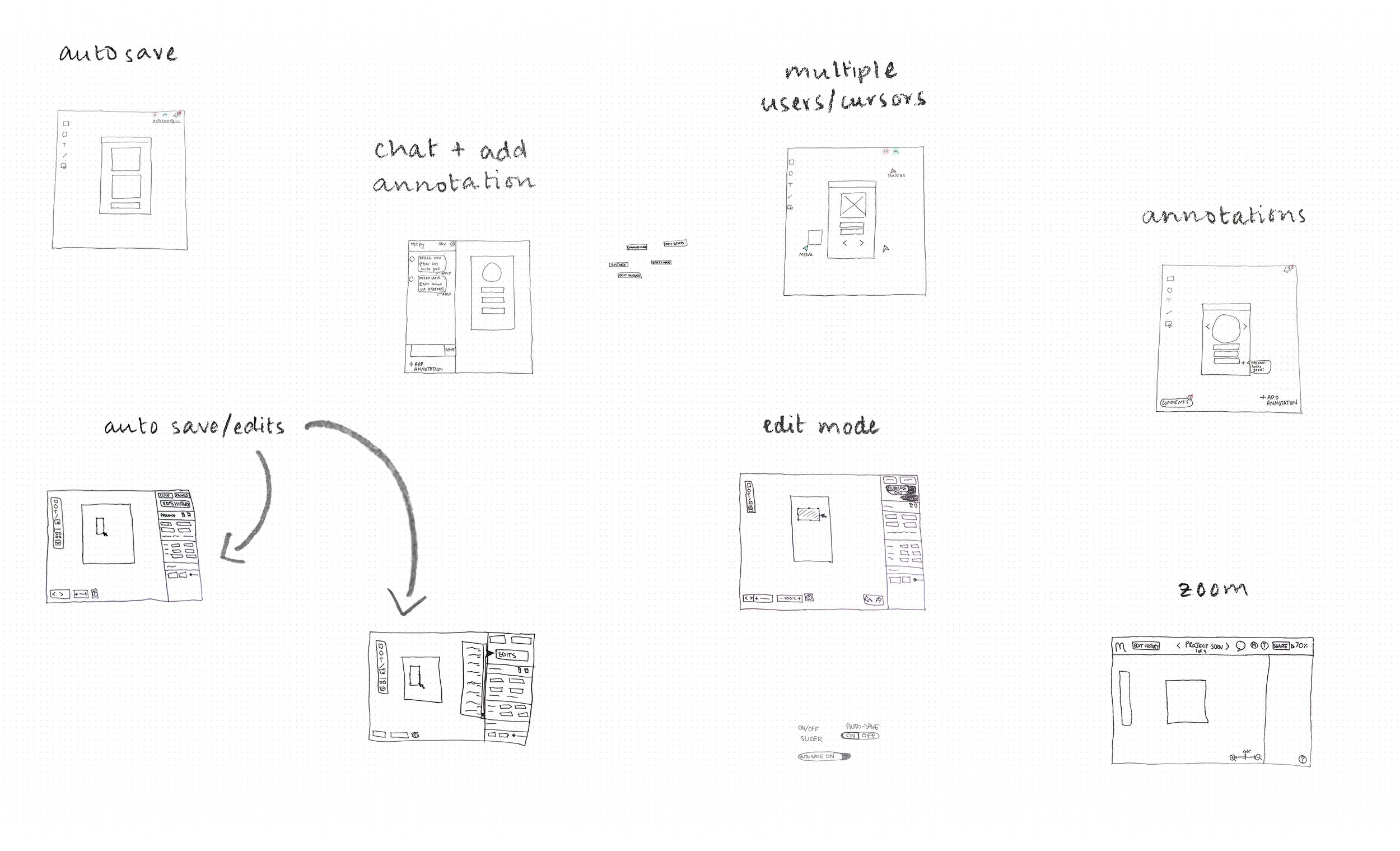
In light of these insights, we began to sketch and iterate on fixes for these issues.
Ideation

Iteration
Iterating on the chat feature

A/B Testing

Prototyping
Results
We found that with our implemented changes, users were able to find and use major collaborative features (live chat, annotations, group edit mode) within 15 seconds or less (down from 2+ minutes)
Next Steps
Audio annotations that may be left as recordings on the project screen
A dark mode option alongside the existing theme of the branding
Move the features created into the mobile version
